Tentang KamiPedoman Media SiberKetentuan & Kebijakan PrivasiPanduan KomunitasPeringkat PenulisCara Menulis di kumparanInformasi Kerja SamaBantuanIklanKarir
2025 © PT Dynamo Media Network
Version 1.103.0
Konten dari Pengguna
Mengorganisir dan Menyusun Elemen Interface
30 Desember 2021 14:18 WIB
Tulisan dari Salman tidak mewakili pandangan dari redaksi kumparan

ADVERTISEMENT
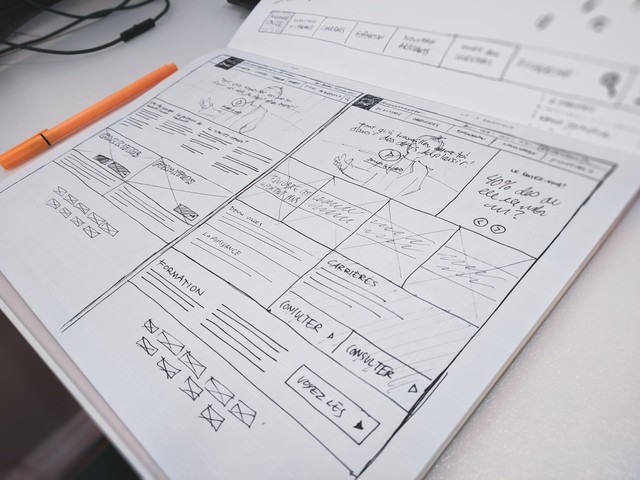
Saat mulai mendalami bidang desain user interface, saya menyadari ada hal dasar yang harus dikuasai ketika merancang user interface yaitu tata letak atau layout. Seorang desainer user interface harus memiliki bekal yang memadai tentang prinsip-prinsip komposisi dalam layout.
ADVERTISEMENT
Kenapa sih ini jadi hal yang penting? Karena saya melihat desainer user interface itu tidak hanya orang yang latar belakangnya lulusan komputer atau desain. Pernah saya bertemu orang yang memiliki latar belakang akuntansi, psikologi dan teknik elektro terjun ke bidang desain user interface.
Saya juga kerap melihat di komunitas desain user interface yang minta review hasil project desain mereka dan hasilnya? hemm banyak yang mengabaikan prinsip dasar pada layout. Nah maka dari itu penting untuk memahami layout jika kamu ingin memperdalam bidang ini.
Lalu apa yang harus dipelajari tentang layout? menurut Robin Williams di dalam bukunya berjudul The Non-Designer's Design Book ada 4 prinsip yang harus diperhatikan dalam menyusun layout. Sebagai berikut:
ADVERTISEMENT
Saya akan jelaskan secara singkat satu persatu. Proximity intinya adalah pengelompokan atau sesuatu yang saling berhubungan harus dikelompokan. Jika desainer menerapkan prinsip ini dengan baik maka elemen atau komponen web akan terorganisir dengan baik sehingga struktur informasi yang ditampilkan menjadi lebih jelas dan mudah dicerna.
Alignment merupakan cara sebuah elemen disusun dengan perataan tertentu. Desainer yang menerapkan prinsip ini tidak lagi sembarang dalam meletakan elemen, sehingga membentuk suatu kesatuan visual yang memudahkan mata untuk menelusuri elemen demi elemen dalam memahami komunikasi visual yang disampaikan dengan mudah.
Oke santai dulu, coba kamu exercise langsung agar lebih memahami. Supaya artikelnya tidak terlalu panjang, penjelasan contrast dan repetition beserta contohnya akan saya bahas pada artikel selanjutnya.
ADVERTISEMENT

